Rich Text in Dashboards
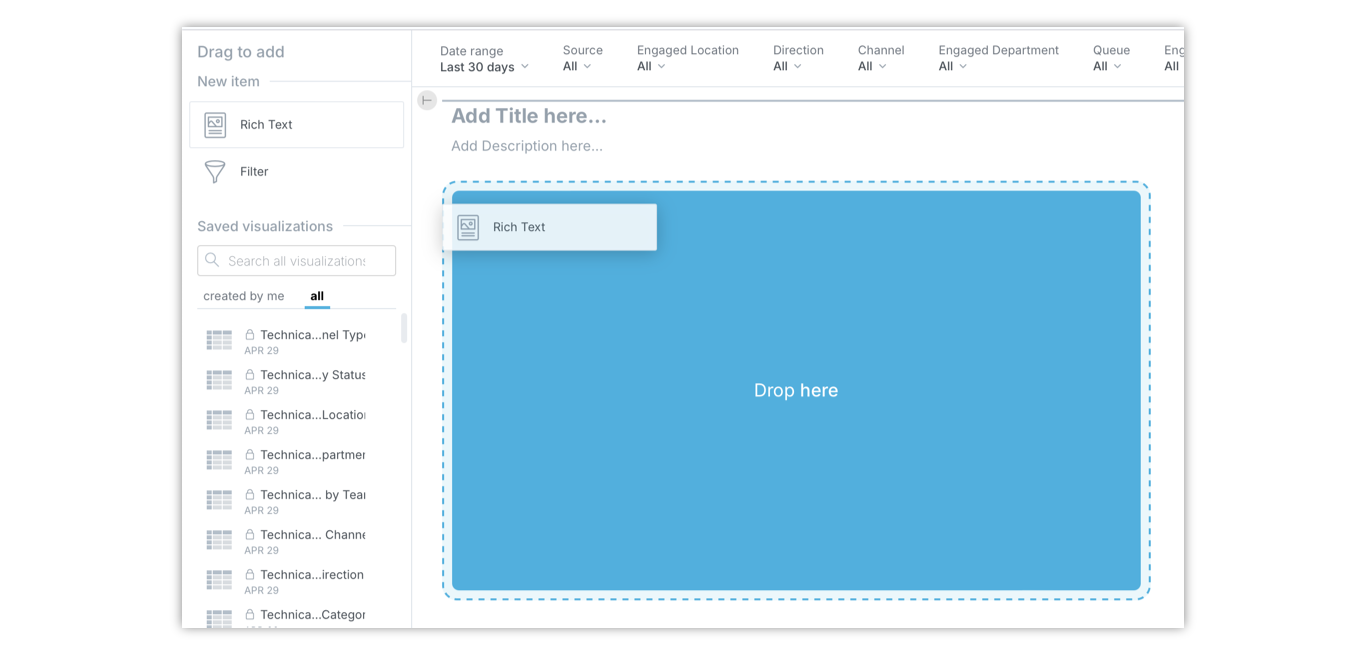
To add rich text to a dashboard simply drag and drop the item Rich Text item from the left to any place in the dashboard.

Headings
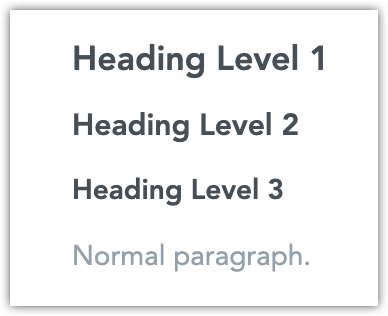
To create a heading, add one to three number signs # at the start of the line. The number of the sign indicate the heading level.
# Heading Level 1
## Heading Level 2
### Heading Level 3
The normal paragraph just states that you should not go deeper than heading level 3 as the text gets more difficult to read for the users..

New Lines
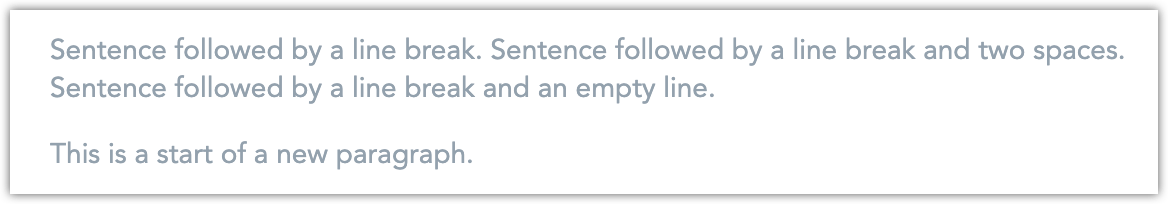
To create a new line, end a line with two or more spaces, and press return. To create a new paragraph leave an empty line.
Sentence followed by a new line.
Sentence followed by two spaces and a new line.
Sentence followed by a new line and an empty line.
The next paragraph.

Emphasis
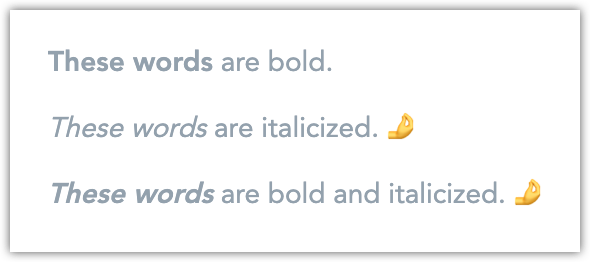
To make text italic, surround the text with one asterisk *:
*These words* are italicized.
To make the text bold, surround the text with two asterisks ** :
**These words** are bold.
To make the text bold and italic, surround the text with three asterisks ***:
***These words*** are bold and italicized.

Lists
Create numbered list by using the number follower by a period. The list must start with the number one:
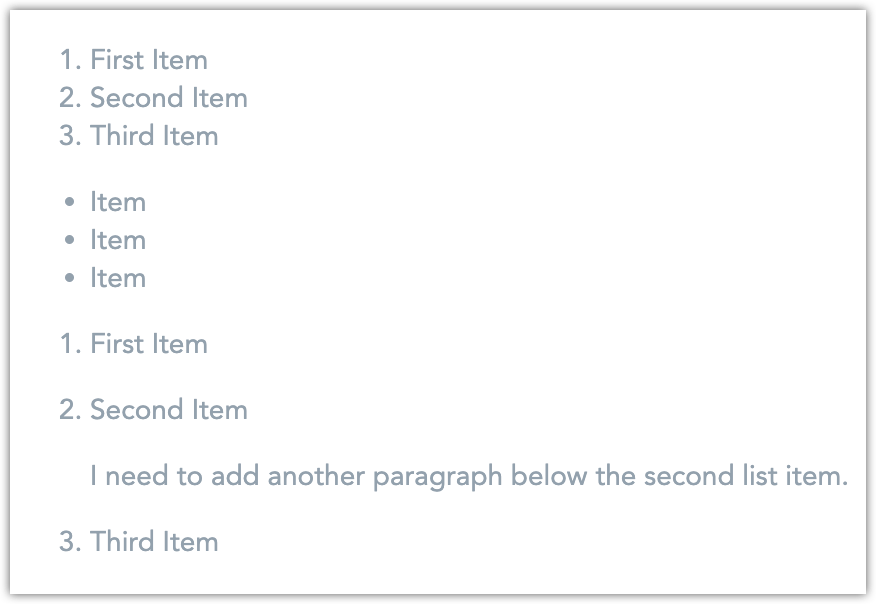
1. First Item
2. Second Item
3. Third Item
Create bulleted list by starting a line with an asterisks *:
* Item
* Item
* Item
To nest something into the list, indent it using four spaces or a tab.
1. First Item
1. Second Item
I need to add another paragraph below the second list item.
1. Third Item

Links
Links enable users to open any web address from within the dashboard.
You can use links for:
- Open detailed explanation for business goals that the dashboard is targeted towards
- Open detailed documentation related to the dashboard
- Navigate to related dashboards or visualizations
- Navigate to other items in Salted CX such are forms, questions, etc.
Create a link by surrounding the link text by square brackets [Link Text] followed (without a space) by the target web address surrounded by parentheses (https://target.web.address/including/path). You can add tooltip that shows when hovering over the link by adding the tooltip text in quotes "This is the tooltip text" following the web address.
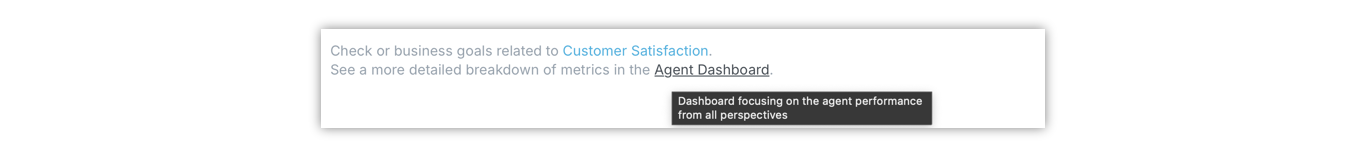
Check or business goals related to [Customer Satisfaction](https://company.com/goals/satisfaction).
See a more detailed breakdown of metrics in the [Agent Dashboard](https://company.salted.cx/dashboards/3e218922-98a2-4523-a718-2784cf5d032a "Dashboard focusing on the agent performance from all perspectives").

Images
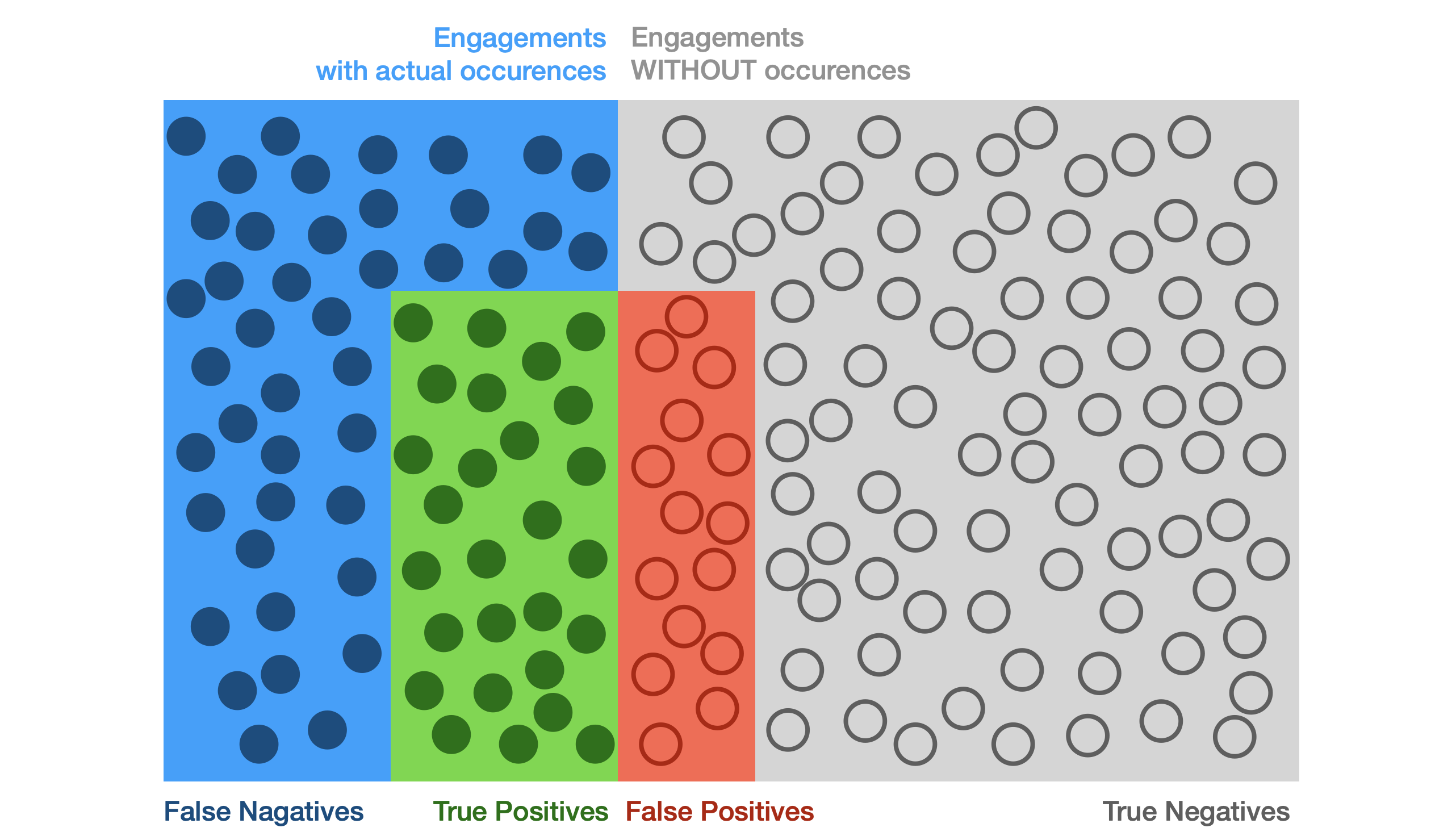
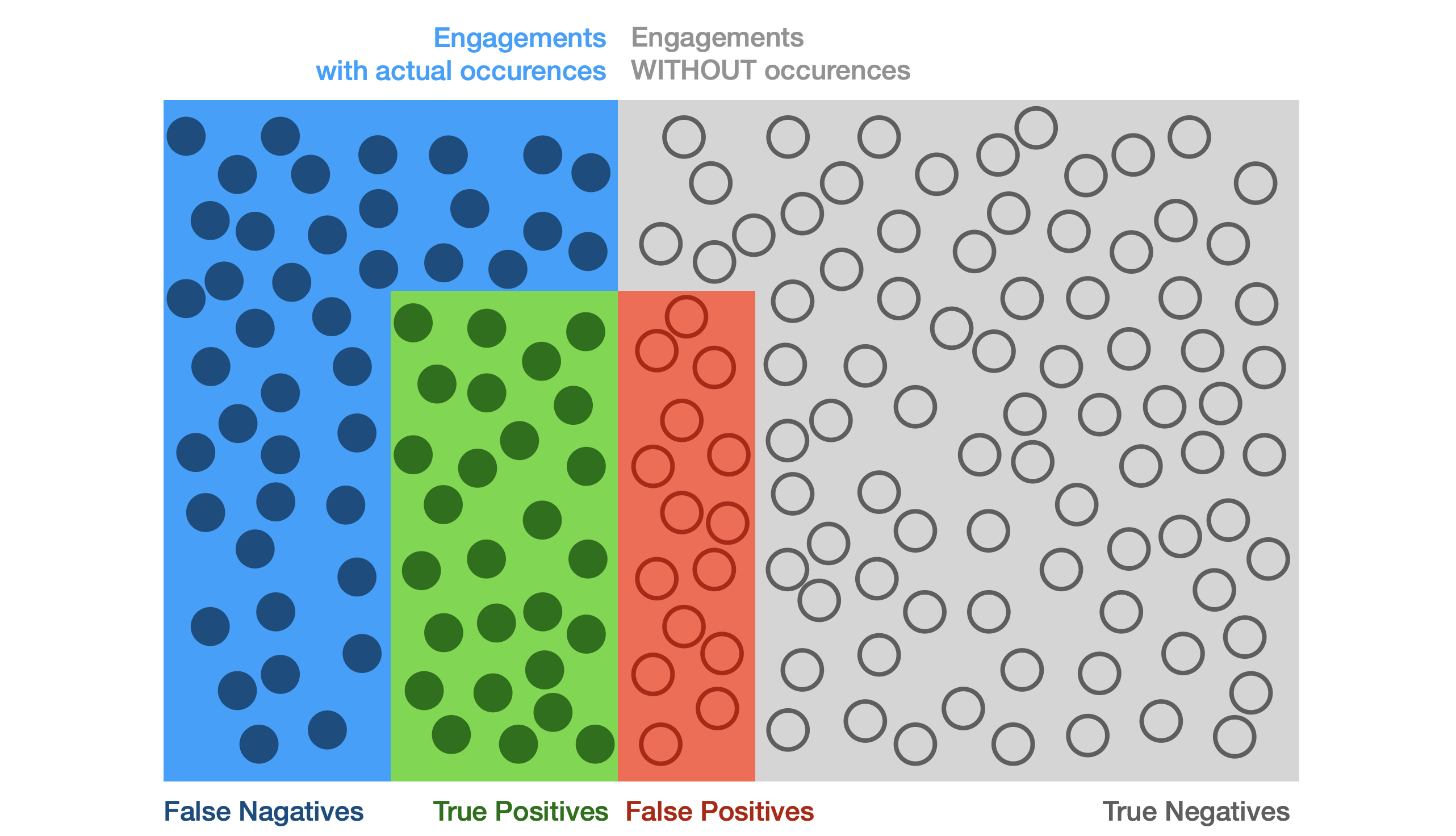
Images can help with explanation of how to interpret data in a dashboard. Often an image is worth thousand words and can help your users to better understand what to search for in individual charts and tables.
Insert image by using exclamation mark !, followed by description of the image in square brackets [Image Description], followed by a path to the image in parentheses (https://full-url-to-the-image.png) . You can add tooltip that shows when hovering over the image by adding the tooltip text in quotes "This is the tooltip text" following the web address.


You cannot change the size of the image. If the image is too large it is resized to fit the dashboard layout.
Blockquotes
Create blockquotes by starting a line with >.
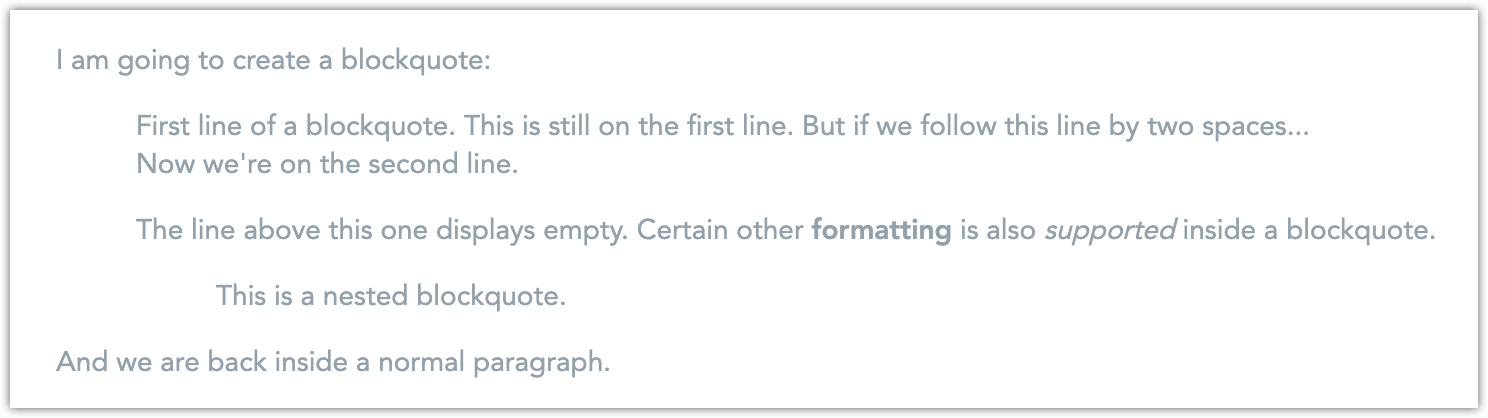
I am going to create a blockquote:
> First line of a blockquote.
> This is still on the first line. But if we follow this line by two spaces...
> Now we're on the second line.
>
> The line above this one displays empty.
> Certain other **formatting** is also *supported* inside a blockquote.
>> This is a nested blockquote.
And we are back inside a normal paragraph.

Horizontal Divider
Add horizontal dividers with a line that has three or more hyphens --- without any other text on the line.
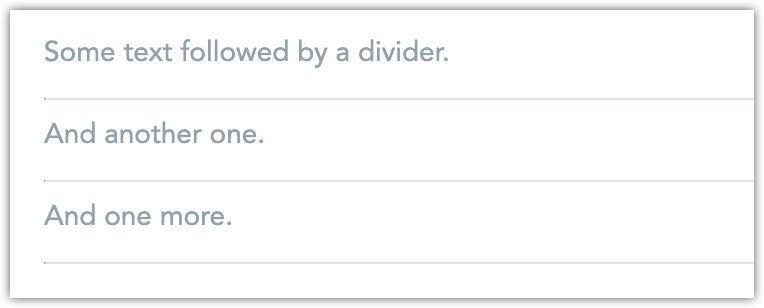
The first line.
---
The second line.

Special Characters
To show a character that is normally used for formatting precede it by a backslash \:
\* This is no longer an unordered list.
And \*\*this\*\* is not bold.
Unsupported Markdown Features
The following features of markdown are not supported:
- Tables
- Embedding HTML